UNIconnect
“Providing unbiased, authentic student reviews of school curriculums and programs for current and prospective college students.”

The spark that led to UNIconnect
Rate my professors
The Princeton Review
After conducting interviews with higher education students and an competitor analysis. Our team found that students reply on these websites when selecting programs and schools. However, they fear they are receiving biased information due to the fact current websites that provide reviews do not have a way of verifying the validity of the reviews. Some of these website even allow schools to promote their programs on their websites.
THE CHALLENGE“How might we provide unbiased student reviews of school curriculums to help users make better education-related decisions?”
Our solution: UNIconnect recognizes this difficulty and alleviates burden by displaying program and class reviews from current student. It is believed that these students will share insights that will allow others to make more informed decisions.
My Role
My idea to create an app to help students was further developed with the help of my two teammates. The three of us were responsible for designing the app equally.
The UNIconnect was developed in three weeks (May 20,2020 - June 3,2020). Within the three weeks we researched, interviewed, developed three prototypes and iterated numerous times after conducting usability testing. At the end of the three weeks UNIconnect was developed and we are currently in the midst of presenting to stakeholders for development consideration.
The Approach
User Research
During this stage, the team conducted surveys and interview with prospective and current university students. From the surveys and interviews, we found that interviewees truly valued word-of-mouth resources (e.g., teachers, counselors, parents, and friends), rather than standard go-to texts, like the Princeton Review or US News.
Definition & Ideation
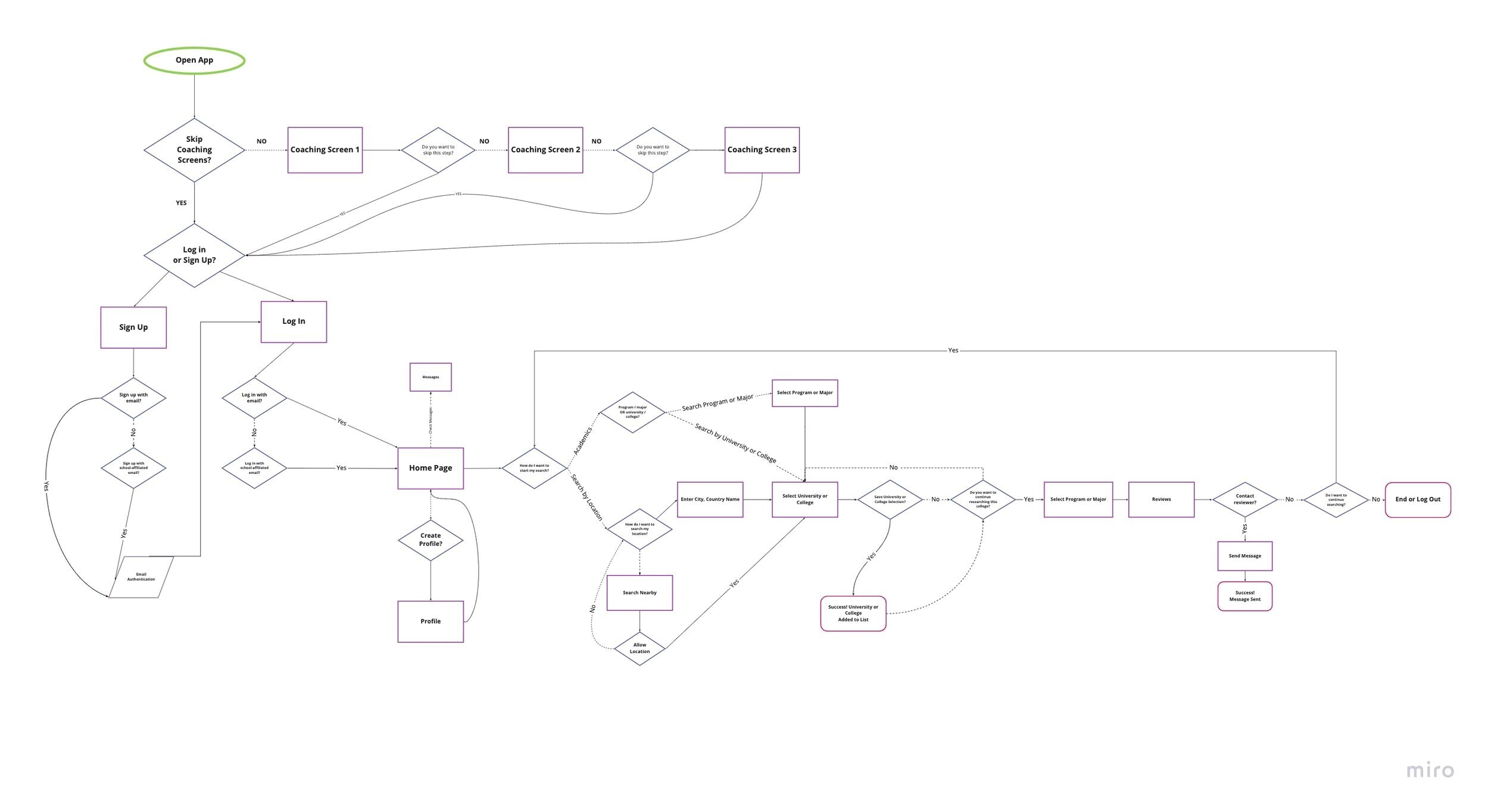
With the user research in mind, the team furthered their research by conducting a competitor analysis to figure out how our app would be different. Then we went on to create a feature prioritization matrix to determine what the app must be able to do: contact reviewers directly and that only authenticated users could review. By creating a user journey map we were able to further develop the app based on the user’s needs and wants.
Prototyping
Lo-Fi Prototype
Each member of the team created sketches of what the app should look like, then presented each idea to the team and from there we combined the components of each design that we thought would be the easiest for the user.
A/B Testing
Usability testing was completed through Zoom and six participants were filmed describing their movements and completing the tasks. There were two different prototypes, both with different home screens and different manners of searching the app, A/B testing was adopted.
Hi-Fi Prototype
With the results from the usability test in mind, and after many iterations we designed the high fidelity prototype. Where users will be able to browse through using the prompt given by our team.
What’s Next?
We plan to conduct more user testing on the high-fidelity prototype and then iterate on the design from the feedback received.
We will then present our case study to our key stakeholders for development consideration.